【Progate】文系初心者がWEBページを作る。【HTML】【CSS】

前回の記事
引き続き、プログラミングをお勉強しています。
スポンサードリンク
前回はHTMLとCSSの基本的な構造を学びました。
Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
プログラミングに興味のある方は一緒に学びましょう。
本ならこちらで
HTML&CSSとWebデザインが 1冊できちんと身につく本
今回のもくじ
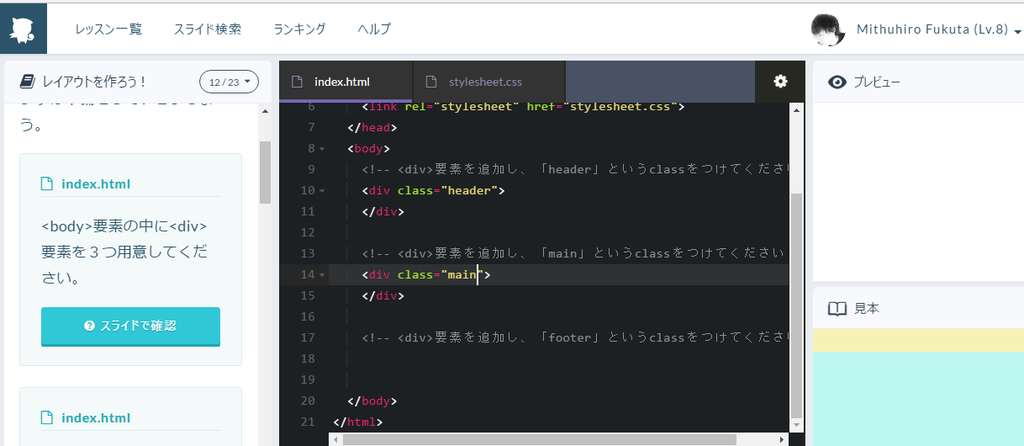
最初はWEBページのレイアウト

レイアウトを作るだけで時間がかかりました。
classを作った要素に関するCSSをいじる際に、ドットを
つけなかったために上手く作動しなかったようです。
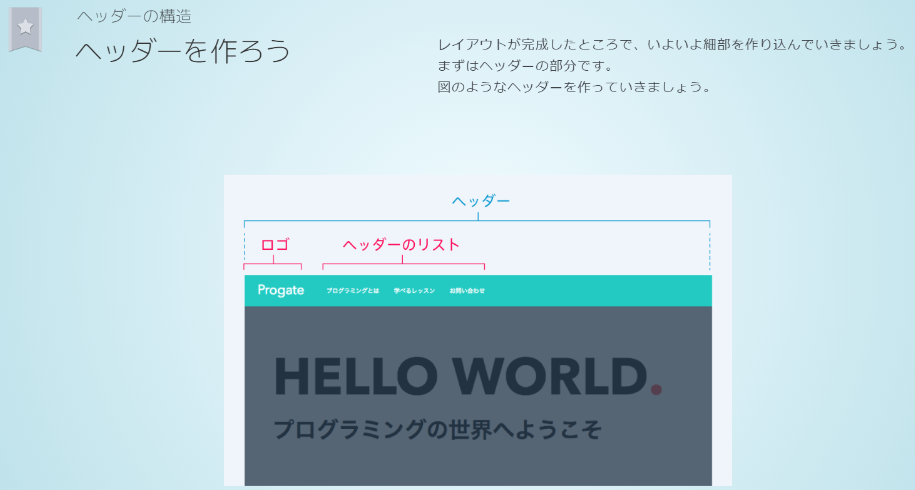
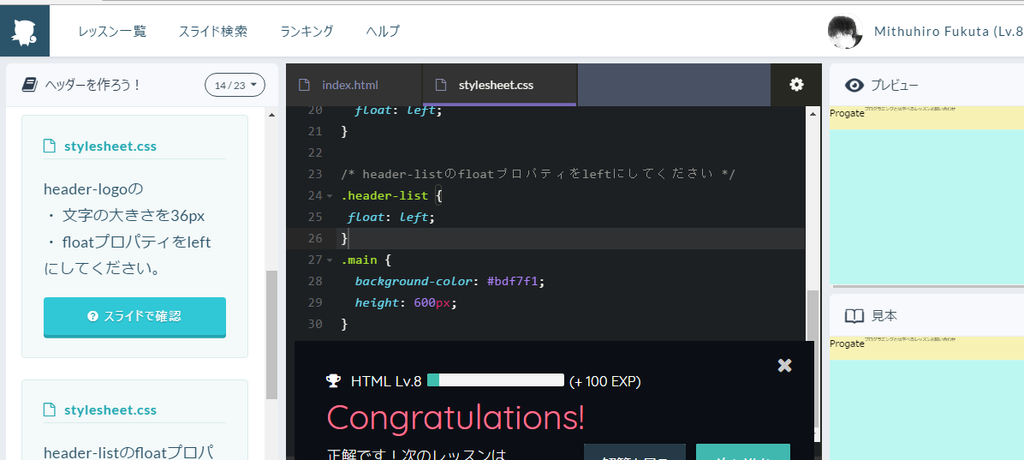
ヘッダーを作ろう。

<div>要素をちゃんと区切ってないから、何度もエラーが出ました。
きにしなければいけないことが増えてきた。

ヘッダーのタイトルとリストをなんとか作れた。

実際にページをいじる工程に入ってから、難しくなりました。
文字と背景色、配置だけで書きこむコードがけっこうあるんですね。
こういうのは全部コピペでいいんでしょうが、コードが読めるように
なるには通らなくてはいけない道です。
Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
プログラミングに興味のある方は一緒に学びましょう。
本ならこちらで
HTML&CSSとWebデザインが 1冊できちんと身につく本